Caligrafía, tipografía, quimeras
Es sabido que la tipografía surgió para encerrar a la escritura humana en un delirio de simetría, rutina y orden. Y con ello nació también ese asombroso objeto industrial que llamamos «libro», y el texto que puede clonarse hasta el infinito —siempre que contemos con tinta infinita y un impresor de infinitos recursos— frente al raro e irrepetible códice. El arte de la letra impresa, al cabo, no es otra cosa que el intento de capturar un simple lapso en el continuo de la mano que escribe: el molde de cada letra, como la mosca encerrada en su gota de ámbar. Pero aun dentro de ese nuevo y limpio orbe matemático, lo tipográfico no ha dejado de volver la mirada en ocasiones a su origen humano y perfectible, generalmente en la forma de tipos de inspiración caligráfica, diseñados a lo largo de la historia con mayor o menor fortuna. Con la tecnología OpenType —y otras parecidas— para las fuentes digitales se ha aportado, además, la variedad de las ligaduras y otros glifos mudables por posición o contexto.
Hay fuentes caligráficas ahí fuera, en fin, muy logradas y bellas, y muchas de licencia libre. El problema casi siempre es encontrarles un escenario adecuado para que actúen. Pero todo tiene su momento. Precisamente estos días, para un trabajo en que ando, necesitaba crear una suerte de entorno caligráfico para LuaTEX, de suerte que entre el inicio y el cierre se imprima un bloque que intente emular en la página el aspecto de uno de esos cuadernillos de caligrafía de toda la vida. La idea es echar mano de los recursos que tenemos más a mano, sin necesidad de inventar nada nuevo, como en esos programas de televisión sobre bricolaje doméstico. Un poco de código Lua también vendrá en nuestra ayuda para pautar los renglones de nuestro cuaderno ficticio. En los párrafos que siguen intentaremos dar cuenta en detalle de todo el código empleado.
El preámbulo
Para nuestro experimento necesitaremos unos cuantos paquetes: xparse y xkeyval, para
definir el entorno y las opciones, respectivamente; xcolor para manipular colores;
lipsum, para el texto falso; fontspec para todo lo relacionado con las fuentes y su
gestión y babel para las lenguas (para lo que queremos, necesitamos español como lengua
principal y griego antiguo); tikz para los gráficos, calc para definir dimensiones
cómodamente; y, por último, mdframed nos servirá para el bloque contenedor. Es decir,
nuestro preámbulo se puede parecer a esto:
\documentclass[11pt]{article} \usepackage{fontspec} \usepackage[greek.ancient,spanish]{babel} \usepackage{tikz,calc,lipsum,xcolor,mdframed} \usepackage{xparse,xkeyval}
Definimos ahora una caja que contendrá cada renglón pautado del cuaderno (realmente, son dos renglones, uno para la línea base y otro para la altura de las minúsculas), un color que intente aproximarse al azul de un bolígrafo y una dimensión que nos será útil para delimitar los márgenes a izquierda y derecha de nuestro bloque:
\newbox\rejilla \newlength{\cuadernomarg} \setlength{\cuadernomarg}{.062\textwidth} \definecolor{bolibic}{HTML}{194E92}
La función en Lua
Nuestra función en Lua deberá asociarse al callback post_linebreak_filter, y manipula
el nodo principal de la línea de tal forma que justo antes de cada línea recién cortada se
inserte nuestra caja, que hemos llamado rejilla. Podemos encerrar la función dentro de
la primitiva \directlua{...}. De momento, quedaría así:
function rejilla (h,c) for linea in node.traverse(h) do if linea.id==0 then linea.head=node.insert_before(linea.head,linea.head,node.copy(tex.box.rejilla)) end end return h end
El entorno para mdframed
Nuestro entorno para el paquete mdframed deberá tener una serie de propiedades. Nótese
que este entorno también dibujará la línea roja típica del margen izquierdo en este tipo
de cuadernillos:
\mdfdefinestyle{cuaderno}{% linewidth=.5pt, linecolor= red, topline = false, rightline = false, bottomline = false, skipabove=\bigskipamount, skipbelow=\bigskipamount, leftmargin=2em, innerleftmargin=1em, rightmargin=3em, innerrightmargin=0pt, innertopmargin=0pt, innerbottommargin=0pt, } \newmdenv[style=cuaderno]{mdcuaderno}
El entorno «cuadernillo» y sus opciones
Las opciones serán del estilo «propiedad/valor». En concreto estas:
color: el color de los renglones del cuaderno. Por defecto será gris con un valor de opacidad de 0.4.font: la fuente del entorno. Por defecto es la familia QtMerryScript, que no es una gran fuente, pero la elijo porque está incluida en TeX Live. Por supuesto, la gracia está en que escojamos siempre una fuente caligráfica.fontfeature: para indicar las propiedades opentype que queramos cargar, siempre con la sintaxis defontspec. Por defecto, ninguna en especial que no incluya la fuente de salida en el documento.fontsize: el tamaño de la fuente. Podemos indicarlo con los típicos comandos del estilo\largeo mediante un comando\fontsize. Por defecto, el tamaño normal.
\makeatletter \define@key{cuaderno}{color}[]{ \def\cuadernocolor{#1}} \define@key{cuaderno}{font}[]{ \def\cuadernofont{\fontspec{#1}}} \define@key{cuaderno}{fontfeature}[]{ \def\cuadernofontsp{\addfontfeatures{#1}}} \define@key{cuaderno}{fontsize}[]{ \def\cuadernofontsize{#1}} \makeatother
Y nuestro entorno cuadernillo activa y desactiva el callback que llama a la función en
Lua, y de paso dota a la caja rejilla de los renglones del cuaderno, dibujados mediante
tikz:
\NewDocumentEnvironment{cuadernillo}{o}{% \def\cuadernofontsize{} \def\cuadernocolor{gray} \def\cuadernofont{\fontspec{qtmerryscript}} \def\cuadernofontsp{} \IfNoValueF{#1}{\setkeys{cuaderno}{#1}} \cuadernofont\cuadernofontsp \begin{mdcuaderno} \cuadernofontsize \setbox\rejilla=\hbox{% \begin{tikzpicture}[overlay] \draw[\cuadernocolor,opacity=.4] ((-\cuadernomarg,1ex) -- ++(\textwidth+1.4\cuadernomarg,0); \draw[\cuadernocolor,opacity=.4] ((-\cuadernomarg,0) -- ++(\textwidth+1.4\cuadernomarg,0); \end{tikzpicture} } \directlua{luatexbase.add_to_callback("post_linebreak_filter", rejilla, "cuaderno")} } {% \par\end{mdcuaderno}% \directlua{luatexbase.remove_from_callback("post_linebreak_filter", "cuaderno")} }
Una prueba
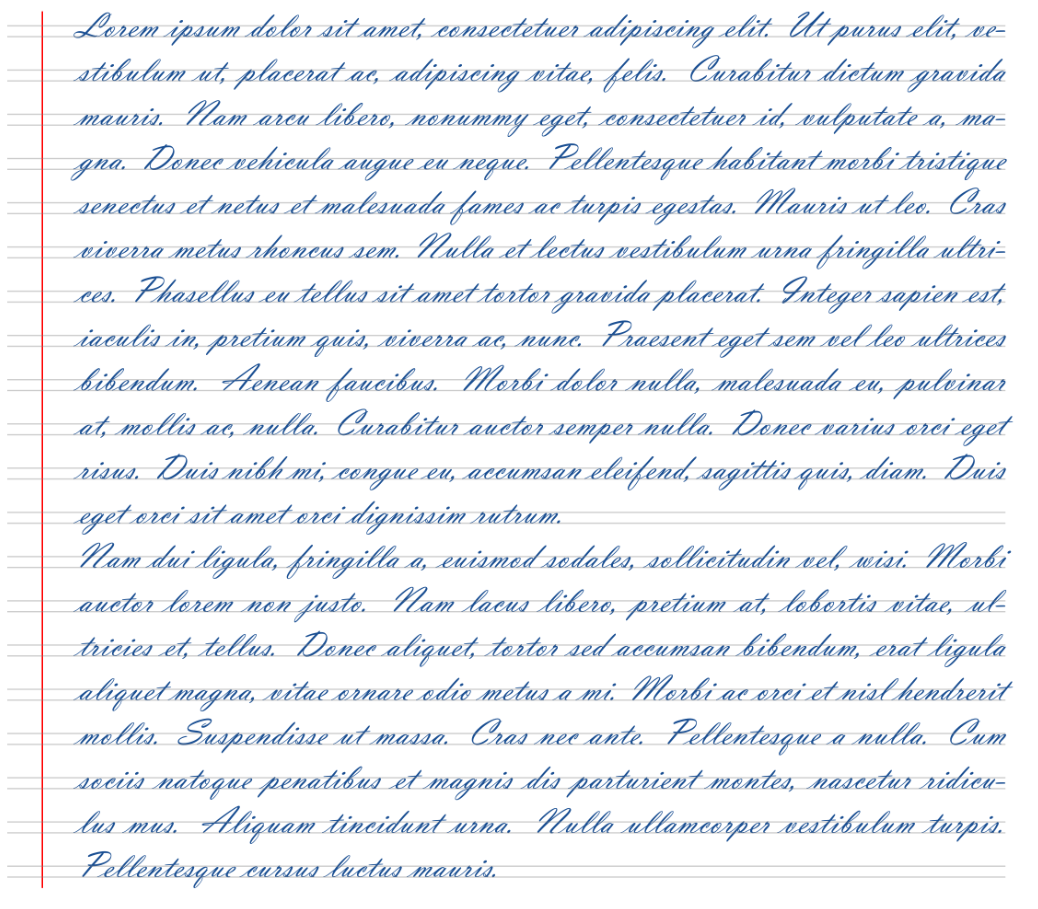
Podemos hacer una prueba, por ejemplo con la fuente Vladimir Script (el resultado, en la fig. 1):
\begin{cuadernillo}[font=Vladimir Script,fontfeature={Color=bolibic}] \parindent=0pt \lipsum[1-2] \end{cuadernillo}
Una quimera
¿Y qué tal una prueba con la escritura griega? Pero hablar de tipografía griega y
caligrafía nos llevará, antes de empezar, a repasar la
historia de la letra impresa en griego. En
efecto, desde el Renacimiento hasta el s. XIX, la práctica totalidad del griego
impreso en Europa era de inspiración caligráfica. Lo gracioso es que aquellos primeros
impresores se pensaban que el griego escrito era así, pues tuvieron como referencia a los
escribas griegos migrados a occidente, y para los impresores esos escribas eran la
autoridad competente en la materia. En el fondo no dejaban de ser bellas florituras
bizantinas. No fue hasta el XIX cuando Bodoni y, sobre todo, Didot, pusieron un poco
de orden tipográfico. Pero antes, la estrella indiscutible entre todo aquel bello desvarío
de ligaduras y volutas eran los tipos Grecs du Roi que Claude Garamond fundió en el
XVI para la Imprenta Real de Francia y las ediciones de Robert Estienne. En los años
90 del pasado siglo Minaugas Strokis hizo una recreación digital para la antigua
codificación wingreek, excelente si tenemos en cuenta las limitaciones técnicas de la
época. Gracias a Yannis Haralambous, contamos con una versión de esa fuente recodificada a
Unicode. Por supuesto, carece de ligaduras, pero está tan bien dibujada que apenas las
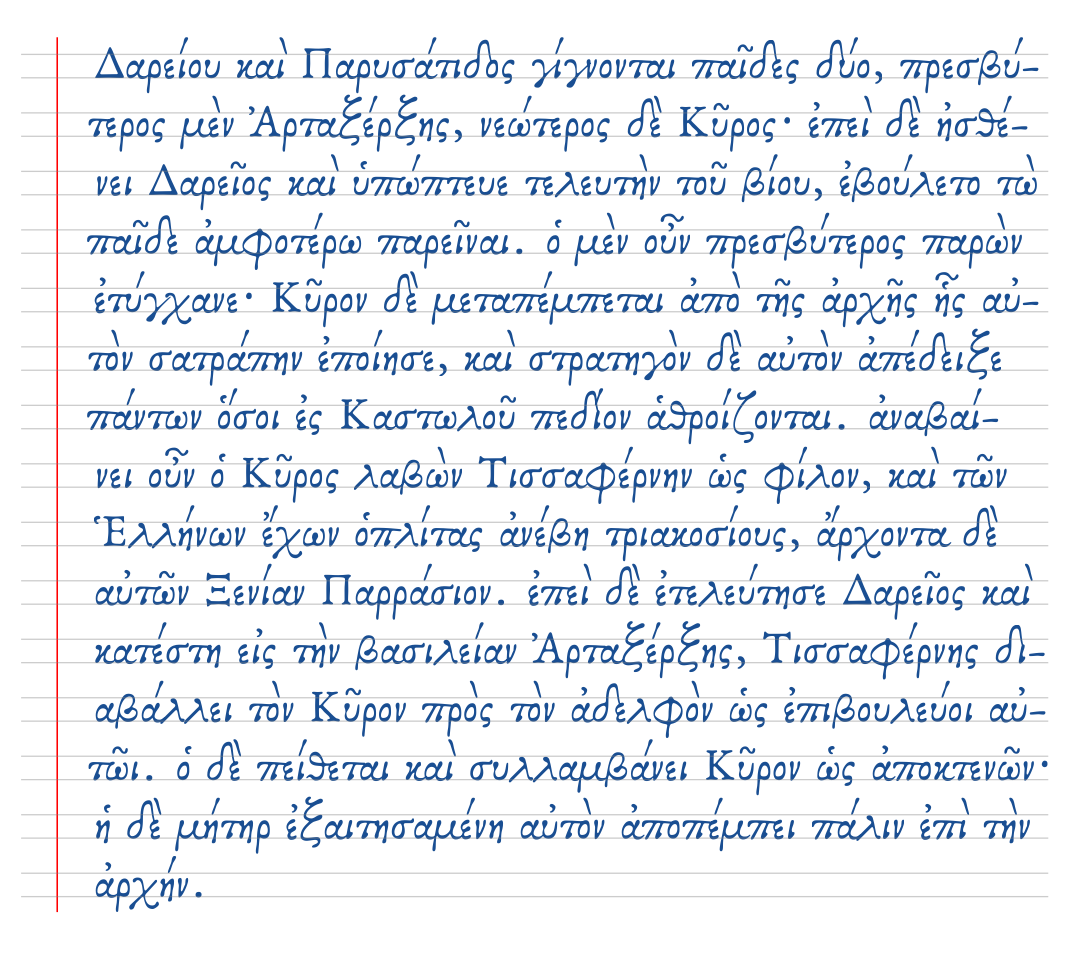
echamos en falta. En fin, no pudimos resistir la tentación de crear una quimera histórica
con nuestro entorno de estilo cuadernillo: usar como caligrafía una fuente que se usó
siempre en un escenario puramente tipográfico. Con el color del bolígrafo y los guiones
pautados, queda patente la lejana mano del escriba. Cómo quedaría en nuestro entorno el
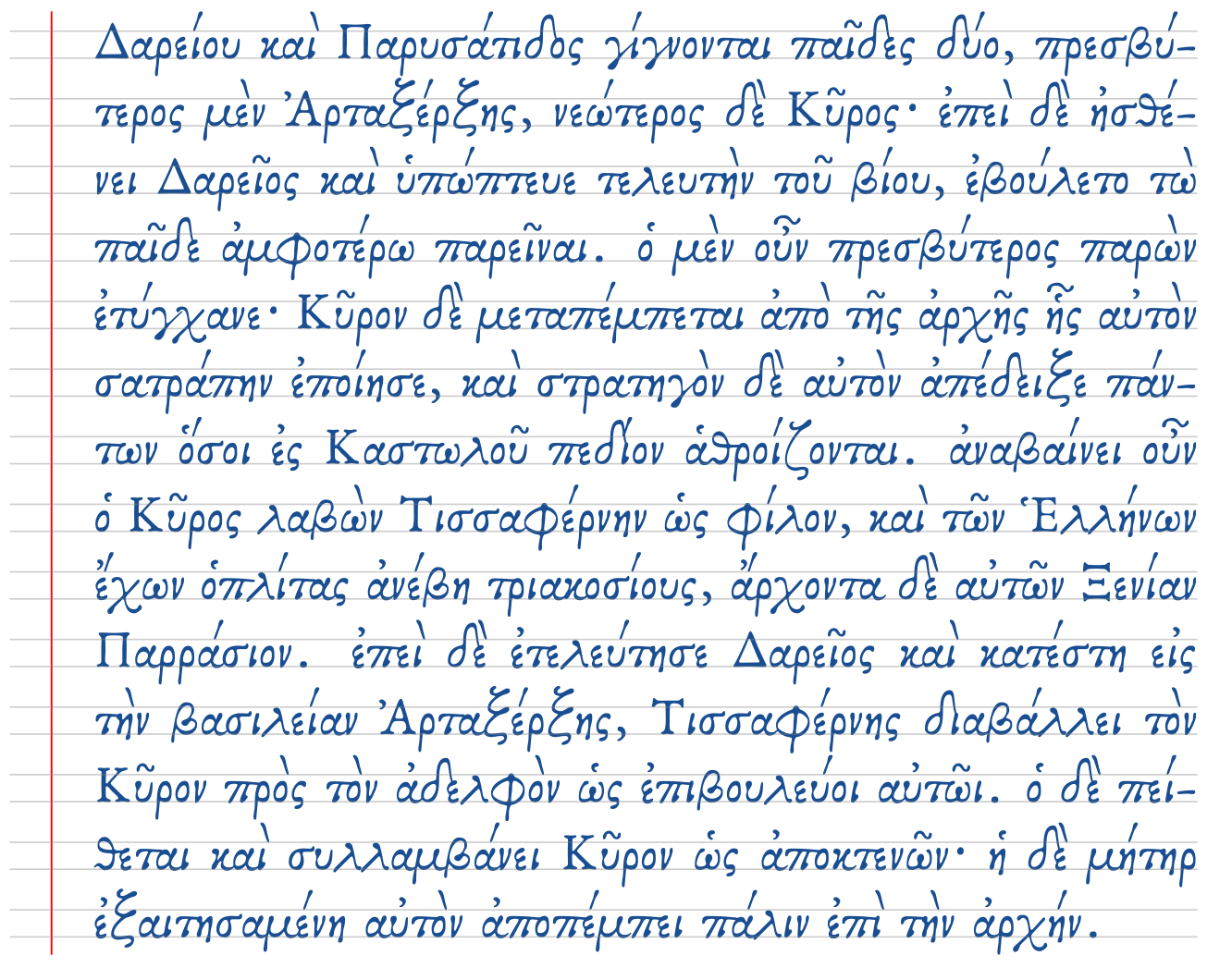
primer párrafo de la Anábasis de Jenofonte, lo podemos apreciar en la fig. 2.
\begin{cuadernillo}[font=grecsduroiwg,fontfeature={Color=bolibic},fontsize=\large] \parindent=0pt Δαρείου καὶ Παρυσάτιδος γίγνονται παῖδες δύο, πρεσβύτερος μὲν Ἀρταξέρξης, νεώτερος δὲ Κῦρος· ἐπεὶ δὲ ἠσθένει Δαρεῖος καὶ ὑπώπτευε τελευτὴν τοῦ βίου, ἐβούλετο τὼ παῖδε ἀμφοτέρω παρεῖναι. ὁ μὲν οὖν πρεσβύτερος παρὼν ἐτύγχανε· Κῦρον δὲ μεταπέμπεται ἀπὸ τῆς ἀρχῆς ἧς αὐτὸν σατράπην ἐποίησε, καὶ στρατηγὸν δὲ αὐτὸν ἀπέδειξε πάντων ὅσοι ἐς Καστωλοῦ πεδίον ἁθροίζονται. ἀναβαίνει οὖν ὁ Κῦρος λαβὼν Τισσαφέρνην ὡς φίλον, καὶ τῶν Ἑλλήνων ἔχων ὁπλίτας ἀνέβη τριακοσίους, ἄρχοντα δὲ αὐτῶν Ξενίαν Παρράσιον. ἐπεὶ δὲ ἐτελεύτησε Δαρεῖος καὶ κατέστη εἰς τὴν βασιλείαν Ἀρταξέρξης, Τισσαφέρνης διαβάλλει τὸν Κῦρον πρὸς τὸν ἀδελφὸν ὡς ἐπιβουλεύοι αὐτῶι. ὁ δὲ πείθεται καὶ συλλαμβάνει Κῦρον ὡς ἀποκτενῶν· ἡ δὲ μήτηρ ἐξαιτησαμένη αὐτὸν ἀποπέμπει πάλιν ἐπὶ τὴν ἀρχήν. \end{cuadernillo}
Esos márgenes, no tan «perfectos»
Hay un problema evidente en nuestro entorno cuadernillo de pega, y es que la refinada
justificación de TEX no casa demasiado bien con la emulación de la letra manuscrita.
Lo primero que se le puede ocurrir a un ojo poco entrenado es optar por la justificación a
la izquierda (raggedright / flushleft, en la jerga de TEX y LATEX); pero,
en contra de lo que puede pensarse, este tipo de justificación nos aleja más que nos
acerca del renglón caligráfico, pues tiende a ser demasiado mecanizado y a producir unas
líneas de ancho muy irregular, sobre todo con palabras largas: si una palabra no cabe en
la línea, simplemente TEX la manda a la línea siguiente. Cuando escribimos a mano
(algunos, incluso, no hemos olvidado cómo se hacía) tendemos a mantener la uniformidad de
unos márgenes a izquierda y derecha, con mejor o peor éxito. Pero la tendencia a la
uniformidad, haberla, hayla. Basta con echar un ojo a algún manuscrito medieval, como el
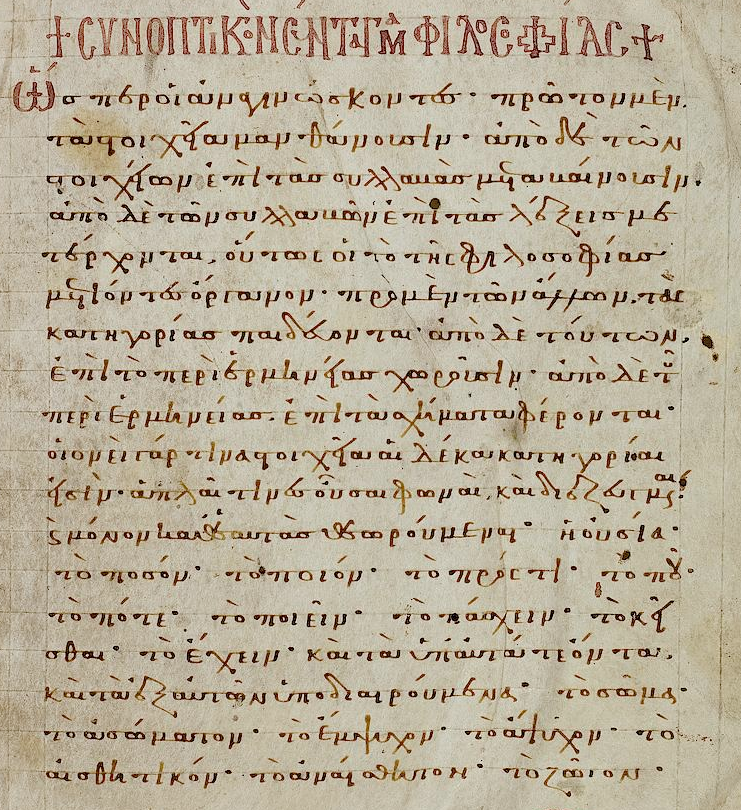
que se aprecia en la fig. 3. Es decir, lo que podemos hacer es intentar añadir cierta
irregularidad a los márgenes, pero manteniendo un aspecto general de justificación a
izquierda y derecha.
Para los márgenes de la izquierda (y, en parte de la derecha) podríamos aplicar ciertos
valores exagerados de protrusión a algunas letras, mediante el paquete microtype:
\usepackage{microtype} \SetProtrusion { encoding = {EU1,EU2,TU}, family = {grecsduroiwg} } { - = {500,-100}, · = { ,700}, τ = {390, }, ν = {-90, -650}, π = {300, }, ὁ = {-80, -430}, ο = {10, 30}, θ = {280, }, ς = {, -430}, ρ = {, -530}, α = {200, -730}, ε = {, -630}, μ = {260, -130}, }
Figura 3: Heidelbergensis Palatinus gr. 281 (s. XI), Biblioteca de la Universidad de Heildelberg (fuente: https://www.historyofinformation.com/detail.php?id=2266)
En cuanto a la irregularidad de los márgenes derechos, creemos que la opción más realista
sería una justificación total, pero imperfecta. Es decir, un tipo de justificación donde
algunas líneas estuviesen justificadas a ambos márgenes pero otras «casi» justificadas.
Podemos mantener el guionado, pues no nos parece incompatible con el estilo manuscrito. En
la wiki de LuaTEX se aporta una sencilla función (igualmente para manipular el nodo
de la línea y asociada al callback post_linebreak_filter) para lograr este efecto. La
he modificado un poco, sólo para que se resalten en azul aquellas líneas que están casi
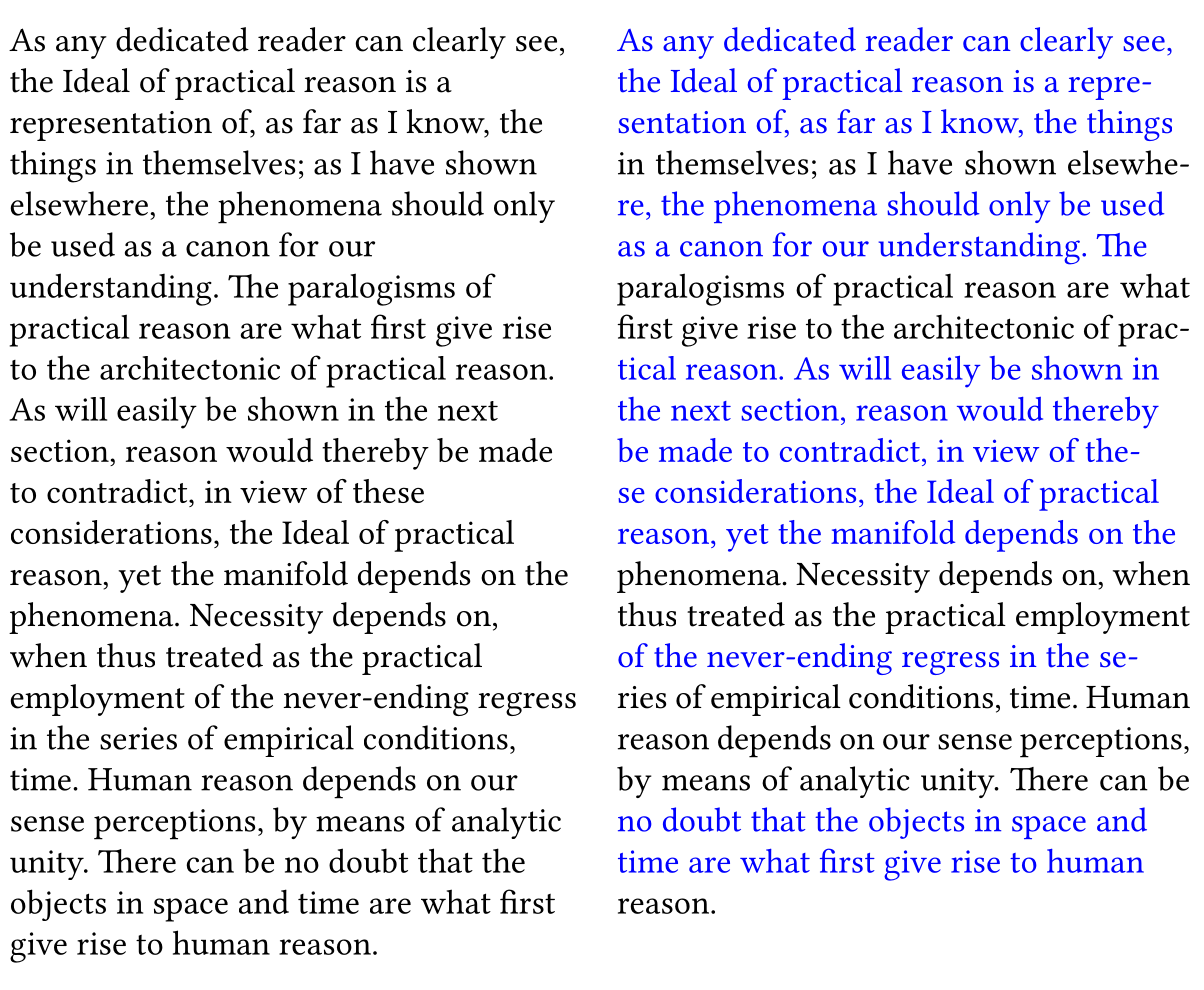
justificadas, pero no llegan por un pequeño margen a la justificación completa (en la fig.
4 se muestra a la izquierda un texto justificado a la izquierda, y a la derecha el
mismo texto con justificación «mixta». Apréciese el contraste):
w = node.new("whatsit","pdf_literal") w.data = "0 0 1 rg" z = node.new("whatsit","pdf_literal") z.data = "0 g" function marg (head) for linea in node.traverse_id(node.id("hlist"), head) do if linea.glue_order == 0 and linea.glue_sign == 1 and linea.glue_set > .4 then %% para colorear las líneas no justificadas local antes, despues = node.copy(w), node.copy(z) linea.head = node.insert_before(linea.head,linea.head,antes) linea.head = node.insert_after(linea.head,linea,despues) linea.head = node.hpack(linea.head) end end return head end
Así pues, para obtener este efecto en nuestro experimento, podemos hacer una leve modificación en nuestra función anterior (véase La función en Lua):
function rejilla (h,c) for linea in node.traverse(h) do if linea.id==0 then if linea.glue_order == 0 and linea.glue_sign == 1 and linea.glue_set > .4 then linea.head = node.hpack(linea.head) end linea.head=node.insert_before(linea.head,linea.head,node.copy(tex.box.rejilla)) end end return h end
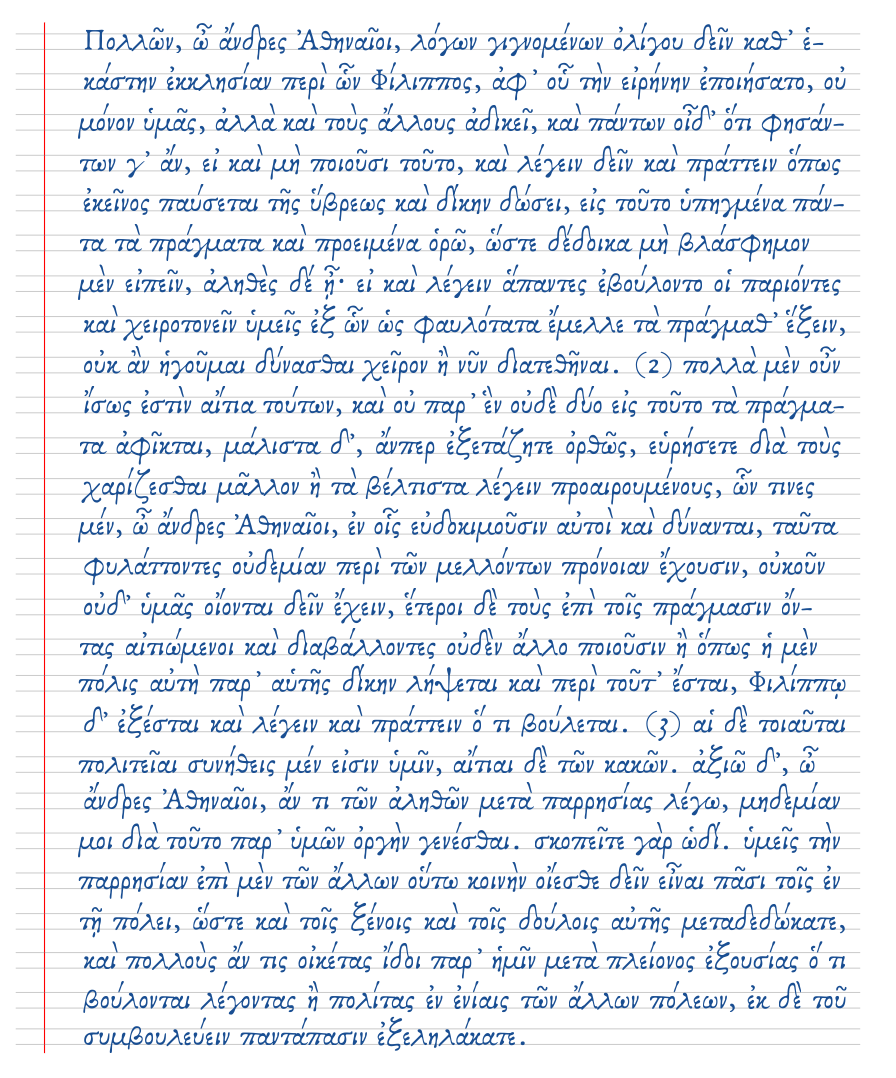
En la fig. 5 podemos ver la nueva versión obtenida. Y, ya venidos arriba, otro ejemplo con el primer párrafo de la tercera Filípica, en la fig. 6.
∞
Publicado: 10/02/22
Última actualización: 21/11/23
Esta obra está bajo una licencia de Creative Commons Reconocimiento-NoComercial 4.0 Internacional.